 Cela fait quelques temps que je suis en admiration devant la présentation des liens vers les pages d’archives mensuelles du blog de ShaunInman.com. Outre la sobriété et l’élégance certaines (à mes yeux du moins) de son thème, il a su présenter ces liens d’une manière à la fois fonctionnelle, compact et bien plus intéressante que la classique
Cela fait quelques temps que je suis en admiration devant la présentation des liens vers les pages d’archives mensuelles du blog de ShaunInman.com. Outre la sobriété et l’élégance certaines (à mes yeux du moins) de son thème, il a su présenter ces liens d’une manière à la fois fonctionnelle, compact et bien plus intéressante que la classique et bête liste à laquelle nous sommes généralement confrontés. De plus, je ne sais pas ce que les afficionados du HTML qui passeront dans le coin en penseront, mais je trouve l’usage d’un tableau au moins aussi valable et justifié dans ce cas que celui d’une liste. Je dirais même qu’une liste non-ordonnée n’est peut-être pas le choix le plus cohérent pour une succession d’années et de mois présentées (généralement) en ordre inverse, non ? (clin d’œil à Bruno inside)
Je voulais donc, pour le prochain thème de burninghat.net (actuellement en travaux et bientôt, j’espère, sur vos écrans), utiliser une présentation du même type pour mes archives. La tâche n’est pas des plus faciles vu que la fonction native de WordPress, wp_get_archives(), n’est pas du tout prévu pour permettre la moindre personnalisation un peu avancée. D’ailleurs, si l’exemple ci-dessous est parfaitement fonctionnel, je vais encore devoir faire évoluer le truc pour atteindre le résultat vraiment désiré.
Pour présenter nos archives en tableau à la façon de ShaunInman.com, nous allons devoir :
- récupérer les années durant lesquelles des articles ont été publiés
- récupérer les mois durant lesquels des articles ont été publiés
- générer un tableau en plaçant des liens sur les mois sus-cités et pas sur ceux où nous n’avons rien produit (est-ce possible ? Apparemment oui, j’y suis bien arrivé moi !
 )
)
Pour récupérer les années puis les mois où nous avons publié des billets, nous allons utiliser la class wpdb et plus précisément sa méthode get_col() de WordPress. Celle-ci permettant de stocker dans un tableau le résultat d’une requête SQL sur une colonne dans la base de données de notre blog. Le principal problème étant que ce tableau est évidemment dimensionné selon le nombre de vos résultats. Ainsi, si sur une année vous n’avez publié que durant 8 mois non consécutifs, l’affichage de vos archives risque de ne pas être très cohérent. Pour le moment, j’ai contourné ce problème à l’aide de la fonction array_flip() de php.
Ce qui nous donne le code suivant :
<h3>Archives</h3> <table summary="liens vers les archives du blog">
<tbody>
<?php $years = $wpdb->get_col("SELECT DISTINCT YEAR(post_date) FROM $wpdb->posts WHERE post_status = 'publish' AND post_type = 'post' ORDER BY post_date DESC");
foreach ( $years as $year ) :
?>
<tr>
<th scope="row"><?php echo $year; ?></th>
<?php
$months = $wpdb->get_col("SELECT DISTINCT MONTH(post_date) FROM $wpdb->posts WHERE post_status = 'publish' AND post_type = 'post' AND YEAR(post_date) = '".$year."' ORDER BY post_date ASC");
$monthwithposts = array_flip($months);
for ( $x = 1 ; $x <= 12 ; $x++ ){
if ( array_key_exists($x, $monthwithposts) ){
?>
<td><a href="<?php echo get_month_link($year, $x); ?>"><?php echo $x; ?></a></td>
<?php
} else { echo "<td>$x</td>"; }
}
?>
</tr>
<?php endforeach; ?>
</tbody>
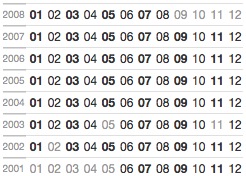
</table>Afin d’obtenir ceci (résultat non-stylisé):

Ce code pouvant être placé à volonté dans :
- un widget personnalisé, par exemple dans le fichier « functions.php » de votre thème afin de surcharger le widget « archives » d’origine par celui-ci
- directement dans le fichier « sidebar.php » de votre thème. Si celui-ci n’est pas destiné à être widget-ready par exemple
- voir même sous forme de ShortCode si vous en êtes tellement fan que vous voulez pouvoir les afficher un peu partout.
Plus qu’à y ajouter vos CSS et/ou le personnaliser à votre envie.
Reste à faire !
J’aimerais encore pouvoir afficher en infobulle le nombre de billets et de commentaires de chaque mois contenant des archives, comme sur ShaunInman.com et évidemment mettre en place les CSS qui-vont-bien pour donner une allure présentable à ce tableau.
Toutes vos suggestions d’améliorations, optimisations, modifications sont vraiment les bienvenues ! De même que vos avis sur cette façon de présenter ses archives, etc.
Bref, ce n’est plus vraiment une ébauche (ça fonctionne comme attendu) mais pas tout à fait un produit fini, j’en suis parfaitement conscient. Mais j’espère que ça vous aura donner des idées et que nous pourrons faire avancer


25 commentaires
Idée intéressante, Merci. Personnellement je préférerais les années en colonnes pour afiner le tableau afin qu’il ne déforme pas trop la sidebar et des CSS tout prêt.
Tu as réalisé 90% du travail dommage que tu ne le concrétise pas par un widget tout fait qui t’apporterai gloire et reconnaissance éternelles de fainéants de wordpress dans mon genre (non non j’en rajoute pas) ;o)
Cette fonction est carrément susceptible de me faire changer d’avis sur les archives disponibles normalement sous la forme du calendrier traditionnel. Très beau travail ! et merci pour le lien

Je vais copier-coller cette fonction pour la mettre dans mon template le temps de trouver de la place
Merci ! Pour l’avoir en colonne, suffit d’inverser un peu l’HTML et c’est fait
Yop, je ferais peut-être le widget clé en main quand j’aurais implémenté tout ce que je veux dedans. Ceci dit, avec le tuto sur comment modifier les widgets donné en lien à la fin, c’est fait en quelques minutes (le temps de faire les bons copié/collé quoi ).
).
@Bruno De rien ! Content que ça te plaise et j’espère que ça te sera utile ! Je tiendrais évidemment au courant ici de l’avancée des travaux (pour l’info-bulle, tout ça) Ayant bien remarqué l’absence d’archives sur tes différents thèmes, je me doutais que tu doutais (hum) de l’utilité de la chose.
Ayant bien remarqué l’absence d’archives sur tes différents thèmes, je me doutais que tu doutais (hum) de l’utilité de la chose.
Perso, j’en doute aussi mais j’arrive pas à m’en séparer quand même (j’aime à croire que ça peut servir parfois) du coup cette présentation me parait le compromis idéal :p
@Manu > ouais tout à fait , le côté calendrier par mois, ne donne pas vraiment d’indications précises et oblige à cliquer sur les mois pour faire défiler les archives… alors quand il faut cliquer 24 fois )
)
Ca y est je viens de le placer en bas des la sidebar sur la plupart des pages du blog
Yeah excellent ! très joli et merci bien pour la vraiment très chouette dédicace !
Ca c’est de la super bonne idée, et plutôt simple à mettre en place (sur un wordpress non-widgetisé en tout cas).
Salut Manu
je me suis permis d’utiliser ton code sur mon site.Vraiment génial en tout cas et comme je ne suis pas trop « plugins » – le rêve pour moi quoi !
PS : j’ai aussi mis un lien vers ton site (noblesse oblige) .
Merci Michel et Wolfman! J’aime bien comme vous l’avez intégré dans vos blogs respectifs. À le voir en situation, je suis vraiment content parce que ça rend bien.
Merci aussi pour le lien Michel !
Adopté aussi sur ma page d’archives
Pour revenir sur l’utilisation des tables dans ce contexte, j’y suis bien évidemment favorable vu la nature du contenu. Et seule l’envie de faire des fantaisies en stylant des listes ordonnées ou non pourrait nous faire préférer une autre solution (pas facile, ces discussions à cheval sur plusieurs blogs)
(pas facile, ces discussions à cheval sur plusieurs blogs)
@Mika > très intéressant cette idée de l’utiliser dans la page d’archives, j’aime bien
@Bruno > Yop, ça serait vraiment « just for fun » alors ! Sinon c’est clair que les discussions multi-blogs, c’est un peu sport
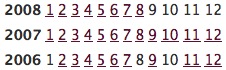
Je me demandais s’il n’était pas possible de remplacer les numéros des mois par les initiales (JFMAMJJASOND)… Mais ça me paraît compliqué… Peut-être déjà récupérer Jan, Fév, Mar… ?
Je vais voir si je peux fouiller dans ce sens
Pas très difficile à vue de nez, il suffit d’avoir un tableau avec les initiales avant les boucles (début du code), genre :
$initiales = array(1 => 'J', 2 => 'F', 3 => 'M', 4 => 'A', etc. )et de remplacer l’affichage du numéro
$xpar$initiales[$x]dans la boucle à priori.J’écris ça de tête, je n’ai pas testé maisça devrait fonctionner assez facilement !
Cela fonctionne impeccablement merci !
De rien Mika !
Généralement je trouve les archives tellement moches que je les efface de mon template.
Sympa de partager ton code, malheureusement pour moi je suis sous dotclear mais je pense que cela est adaptable facilement.
Ça fait bien longtemps que je n’ai pas tripatouiller sérieusement avec Dotclear donc je ne saurais te répondre Sophie. Cependant j’imagine que ça ne doit pas être bien compliqué à transposer en effet.
Salut, j’ai essayé de changer les chiffres par $initiales, mais je n’y arrive pas :/
le tableau
$initialesdoit être défini au début (donc même avant$yearpar exemple) puis, dans la boucle qui affiche les mois, faut remplacer les$xpar$initiales[$x]. Exemple :<td;><a href="<?php echo get_month_link($year, $x); ?>"><?php echo $x; ?></a></td>par<td><a href="<?php echo get_month_link($year, $x); ?>"><?php echo $initiales[$x]; ?></a></td>.Mais sinon, pas d’inquiétude, ça devrait être la prochaine fonctionnalité du plugin ces jours je pense.
@burnin’ > oki, donc, je peux annoncer cette fonctionnalité prochaine dans mon billets à venir ?
Cool, ça marche maintenant, j’avais fait un bête chercher-remplacer sur toutes les occurrences de $x ^_^v
héhé, le rechercher/remplacer, redoutable outil, peut parfois se transformer en terrible ennemi source de bien des migraines (proverbe geek)
(proverbe geek)
Yop, même que tu l’as déjà fait, je te dis quand même que tu peux l’annoncer
Bonjour,
Bonjour Chapeau qui Brûle,
Pas de blog WordPress encore à découvrir et pour cause je le commence à peine (MAMP OS 10.4), à la recherche d’astuces et conseils afin d’entreprendre à l’essentiel très bientôt. Le tableau de ShaunInman.com m’a aussi interpellé. Sans pour autant savoir sur quel thème je vais partir -je souhaite accorder autant de place aux échanges d’opinions qu’à la présentation sous diverses formes de mon travail photo- pouvoir agencer mes futures archives sous cette formulation simple, claire et de peu d’espace m’intéresse.
L’idée à creuser, toujours sur le thème de ce tableau d’archives est peut-être aussi d’envisager une info-bulle qui liste les noms et dates des archives disponibles quand on survole chacune des cases du tableau correspondant. Ceci pour gagner du temps en recherche d’archive. Au mieux, on clique alors dans le lien qui nous intéresse, non pas dans le tableau cette fois, mais dans le lien direct contenu dans l’infobulle à la croisée mois/année du tableau qui nous intéresse… Qu’en dis-tu ?
Sinon, un blog photo avec un thésaurus intégré (ex: en colonne gauche), en plus des vignettes photo et de la zone recherche où saisir des mots-clés, cela te semble-t-il possible ? Sur la base de quel thème WordPress de préférence ?
Merci d’avance pour tes brûlantes indications cérébrales et félicitation pour ton weblog lisible et sympa !
Hello Pierre-Yves,
Déjà merci pour tes remarques, c’est un plaisir ! Je suis content que tu ai aussi trouvé le tableau de ShaunInman.com sympa.
Je suis content que tu ai aussi trouvé le tableau de ShaunInman.com sympa.
L’idée de l’info-bulle m’a déjà souvent traversé l’esprit et est même noté sur une todo-list en fait mais je n’ai pas encore réussi à l’implémenter de façon élégante. C’est-à-dire sans faire un max de requêtes sur la base de données, ce que je trouve un peu trop coûteux en ressources et en temps serveur si on affiche le tableau dans la sidebar comme moi. Du coup, j’y réfléchis encore sans l’avoir mis en oeuvre.
Pour ton projet de photoblog, ça me semble tout à fait faisable ce que tu décris. Je ne saurais trop te dire vers quel thème de base t’orienter par contre étant donné que j’ai du laisser de côté cet aspect là depuis un moment (le manque de temps est une cruelle constante dans mon univers :s).
@++ et tiens moi au courant…
2 trackbacks
[...] Contenu | Menu | Recherche « WordPress : des archives à la façon de ShaunInman.com [...]
[...] à mon article sur les archives à la façon de ShaunInman.com puis la publication de mon plugin WordPress bhCalendarchives, j’ai enregistré une remontée [...]