En vue du futur thème en préparation pour burningHat.net (teaser inside), j’ai commencé à m’intéresser à la réaliser de coins arrondis pour un cadre fluide.
J’ai immédiatement écarté la solution en pur html car trop pénible à mettre en place/maintenir et inélégante à souhait au niveau du code html pour me tourner vers Javascript. Je me suis donc mis à examiner les solutions de Simon Willison et de Smart-com relayées par l’ami Bruno et le tutoriel du site de jQuery.
Après toutes ces lectures, j’ai mélangé le tout pour correspondre à mon besoin. L’idée est donc de pouvoir faire un cadre arrondi à n’importe quel élément d’une page sans répéter son code, en utilisant la librairie jQuery vu qu’elle est fournit en standard avec WordPress (ce qui m’arrange puisque mon problème concerne un futur thème WordPress) et en utilisant une seule image pour les quatres coins (technique des « portes coulissantes« ).
1ère étape : le code html
Tout d’abord, on va simplement attribuer une classe « rounded » aux éléments que l’on désire styler. Par exemple le cadre ci-dessous :
<div id="contenu_avec_jquery" class="rounded">
<p>Ce cadre tout simple utilise jQuery et a de jolis coins arrondis...</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed vitae diam egestas felis
pellentesque bibendum. Proin posuere felis id tellus. Phasellus eu felis. Nullam lacus ante,
pellentesque vitae, tristique eu, commodo nec, mauris.</p>
</div>2ème étape : le code javascript
Maintenant, on ajoute un peu de javascript (pensez bien à inclure la librairie jQuery avant dans votre page !). Ce code nous permettra de générer dynamiquement les balises nécessaires pour styler nos cadres de chaque élément utilisant la classe « rounded » dans la page :
$(document).ready(function(){
$('div.rounded').wrap('<div class="cadre"></div>');
$('div.cadre').prepend('<div class="cadre_hd"></div><div class="cadre_hg"></div>');
$('div.cadre').append('<div class="cadre_bd"></div><div class="cadre_bg"></div>');
});3ème étape : l’image
Je vous laisse utiliser votre éditeur d’images favori pour créer l’arrondi que vous désirez, pour ma part j’ai créer l’image de 22px/22px suivante : ![]()
Le fait de n’utiliser qu’une seule image va nous permettre de réduire considérablement le « poids » du cadre. À titre indicatif, l’image que j’utilise pèse 387 octets et la même découpée en 4 pour chaque coin amène un poids total de 953 octets. Ca parait ridicule comme ça mais comme dirait l’autre « il n’y a pas de petites économies » ![]()
4ème étape : le CSS
Voilà, plus qu’à rajouter une pincée de CSS pour donner corps à nos cadres. Vous noterez que j’ai donné une dimension de 11px à chacun des coins du cadre et qu’ensuite je me suis contenté de décaler horizontalement et verticalement l’image de fond pour donner l’illusion d’un cadre arrondi.
.cadre{
background-color: #bdb194;
width: 30%;
}
.cadre_hg, .cadre_hd,
.cadre_bg, .cadre_bd{
width: 11px;
height: 11px;
background-repeat: no-repeat;
font-size: 1px;
}
.cadre_hg{
background: url('cadre_rounded.png') 0 0;
}
.cadre_hd{
background: url('cadre_rounded.png') 11px 0;
float: right;
}
.cadre_bg{
background: url('cadre_rounded.png') 0 11px;
}
.cadre_bd{
background: url('cadre_rounded.png') 11px 11px;
float: right;
}Résultat et conclusion
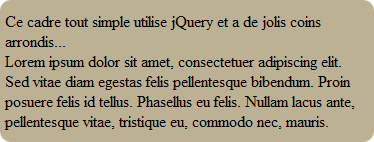
Une fois la page chargée, voici le résultat obtenu :

Ce que j’apprécie dans cette méthode c’est de pouvoir générer simplement autant de cadres arrondis que désiré dans une page en utilisant une librairie déjà fournie par la plateforme que j’utilise (donc pas de « coût » supplémentaire) et sans surcharger inutilement le code de mes pages html et avec une seule petite image.
J’ai testé avec succès ce petit script sur :
- Firefox 2 sous Windows XP, Linux et Mac
- Safari sous Windows et Mac
- IE 7
Vous pouvez consulter une page d’exemple reprenant toute la procédure ou encore télécharger l’archive zip (17.5Ko) contenant les fichiers de démo.
N’hésitez pas à me faire part de vos commentaires, remarques, améliorations, vos propres astuces pour « arrondir les angles », etc.


26 commentaires
Excellent ce tuto, je vais m’en servir dès demain pour la fin de mon projet Sinon, il existe des plugins jQuery qui permettent de faire des coins arrondis sur pratiquement n’importe quel objet.
Sinon, il existe des plugins jQuery qui permettent de faire des coins arrondis sur pratiquement n’importe quel objet.
Ah oui dernière chose, jQuery n’est pas livré en standard dans WordPress, puisque seule l’admin en profite (à ma connaissance), donc, ça ajoute quand même quelques ko. Mais si peu pour les possibilités immenses
Merci en tout cas, parce que je cherchait en vain la fonction wrap qui a l’air fort utile. a++
@Bruno merci merci, ça me fait vraiment très plaisir que tu apprécies ! ouaip je sais qu’il existe des plugins jQuery mais ils ne me convenaient pas plus que ça je dois dire :p Quand à la librairie dans WP, le fichier est dans wp-includes correspondant à la constante WPINC donc très facile à appeler depuis un thème, par exemple à l’aide de la ligne suivante :
<script type= »text/javascript » src= »<?php echo get_option(‘home’).’/’.WPINC; ?>/js/jquery/jquery.js »></script>
La fonction wrap couplée à ces petites copines append et prepend est une vraie « usine à miracles »
Décidément le burn’ est plein de surprises Bien vu cette constante WPINC. Mais, bon, je préfère quand même utiliser un fichier jquery tout neuf bien au chaud dans le dossier du thème, comme ça, je ne dépend pas d’une version forcément un peu figée (1.1.4, pour WP 2.3.3, ça commence à dater un peu ^^ ) et puis je ne veux pas m’amuser à bouziller l’admin en mettant à jour la version intégrée dans l’include, on ne sait jamais.
Bien vu cette constante WPINC. Mais, bon, je préfère quand même utiliser un fichier jquery tout neuf bien au chaud dans le dossier du thème, comme ça, je ne dépend pas d’une version forcément un peu figée (1.1.4, pour WP 2.3.3, ça commence à dater un peu ^^ ) et puis je ne veux pas m’amuser à bouziller l’admin en mettant à jour la version intégrée dans l’include, on ne sait jamais.
En plus le fait d’avoir jquery dans le thème, le rend plus « portable »
Roooh on peut pas bousiller un site avec une mise à jour de lib jquery (d’ailleurs, je me suis amusé à tester pour voir, bah à part un gain notable de performance, pas de problèmes majeurs à signaler) pis au pire, ça prends 2 secondes pour revenir à l’état précédent. Par contre, l’argument du thème « plus portable », j’ai du mal à adhérer, en restant dans le monde WP ça changera pas grand chose et pour le porter sur d’autres plateformes, c’est pas l’ajout d’un fichier jquery.js et d’une ligne d’appel qui sera le plus gros du travail d’adaptation, non ?
(d’ailleurs, je me suis amusé à tester pour voir, bah à part un gain notable de performance, pas de problèmes majeurs à signaler) pis au pire, ça prends 2 secondes pour revenir à l’état précédent. Par contre, l’argument du thème « plus portable », j’ai du mal à adhérer, en restant dans le monde WP ça changera pas grand chose et pour le porter sur d’autres plateformes, c’est pas l’ajout d’un fichier jquery.js et d’une ligne d’appel qui sera le plus gros du travail d’adaptation, non ? 
Ceci dit, l’ajout de la lib « en dur » dans le thème ne changera pas grand chose à ce script et a le mérite d’être l’option la plus choisie par les « thèmeurs ». Perso, je commence à avoir du mal avec les thèmes et les plugins qui ajoutent tous leur petite lib à eux, surchargeant progressivement la page et pouvant amener des conflits indicibles… Du coup, je cherche à rationaliser tout ce « joyeux bordel » au maximum.
Je viens de mettre en place ta solution pour un site de je développe en ce moment, et ça marche bien. Je mettrais juste un bémol en rapport avec un problème de j’ai rencontré.
Pour le projet, j’avais déjà finaliser la structure html et css (j’avais même fait les coins arrondis « en dur » que j’ai jQuerisé ensuite) et j’ai rapidement mis le doigt sur un truc un peu touchy avec le fait que la fonction « habille » l’élément html : on ne peut plus se servir aussi facilement de cet élément « .rounded » comme élément-clé du designer (position, margin, padding, etc.) parce que c’est l’élément avec la classe .cadre qui aura le dessus.
Bref, ça n’enlève rien à l’élégance de la solution, mais dans certains cas (le mien en tout cas) ça peut apporter son lot de soucis à contourner.
Sinon, pour revenir à l’utilisation de la lib embarquée ou pas, c’est vrai que c’est pas primordial dans un cas ou dans l’autre
Yop c’est sûr que la boite « .cadre » « prend le dessus » et que ça peut être un peu gênant après-coup… Ce qui est bien sûr logique avec ce type de solutions en fait hélas. J’ai aussi remarqué ce petit effet de bord et je suis en train de travailler sur une solution qui reprend les dimensions de la boite à arrondir pour les ré-injecter sur le cadre (pas trop dur à faire d’ailleurs, jQuery étant vraiment très fort à ce genre de petit jeu) et tant qu’à faire qui ne chargerait son CSS que lorsqu’un élément « .rounded » est bel est bien présent dans la page…
Hmmm, excellent.
Good job pour le tuto : tout est clair est accessible. Je m’en vais tester tout ça et l’implémenter dans un projet perso.
*mod plein d’idées : on*
Thx l’ami
Moi j’utilisais ça:
http://www.roundedcornr.com/
Enfin je suis une bille pour tout ça hein, mais on dirait que c’est bien pratique dans ton cas
Yep Julien,
Ton lien est sympa, ça peut permettre de débuter simplement puisque ça nous donne directement le code HTML et CSS à insérer dans sa page. Cependant ça ne correspond pas à mon cas puisque ce n’est pas tant quel code insérer qui m’intéresse mais de pouvoir l’insérer à la volée et SANS toucher au code original de la page. De plus il me semble qu’il génère des blocs anonymes (1ère et dernière lignes) ce qui me gène beaucoup dans un cas comme ça je dois dire (risque de conflits sérieux avec des styles existants sur les DIV de la page qui devront donc être gérés à part)…
Bonjour,
Je cherchais un script de ce genre depuis bien longtemps et à mon bonheur, je le trouve chez vous. Il est génial. Il fonctionne partout. Enfin…
J’ai retouché un peu le script pour que les bordures deviennent des images et là, merveille, ça fonctionne sous firefox. Je lance pour vérifier sous IE7 mais tout le dessus à disparu ne laissant que la couleur d’arrière fond.
En gros, ce que j’ai fait, c’est rajouter une div dans la fonction afin de faire la fameuse bordure et je ne comprend donc pas pourquoi IE7 n’affiche plus le début.
Si vous savez m’aider, ça serait volontiers car j’en ai vraiment besoin.
Sinon, je me contenterai de firefox ^^
Bye.
Bonjour Sianobel,
J’avoue que j’ai du mal à visualiser la modification que vous avez fait au script… Peut-être bien parce que je me lève juste et n’en suis qu’à mon premier café
Pourriez-vous m’envoyer un extrait de votre code à nimportequoi _at_ burninghat _point_ net et une petite capture du rendu problématique sur IE que je puisse me faire une petite idée du problème ?
Heureux que mon script vous ai plu sinon, merci beaucoup !
Bonne journée !
Bonjour,
Merci pour cet intéressant tuto. Je souhaiterai savoir si il est possible d’adapter le code pour avoir n cadre arrondi dans la page. En remplaçant id= »contenu_avec_jquery » par class= »contenu_avec_jquery » cela ne fonctionne plus. Je ne vois pas où est pris en compte cet id ?
Cordialement.
@Stephane: dans mon exemple c’est déjà une class qui permet de cibler les éléments à arrondir : la class « rounded »… contenu_avec_jquery ne sert qu’à l’identifier mais n’est en aucun utile à la bonne exécution du script ! C’est d’ailleurs ce que je dis au tout début de la première étape : « Tout d’abord, on va simplement attribuer une classe “rounded” aux éléments que l’on désire styler. »
Bonjour,
J’essaye de faire des coins arrondis avec jQuery en utilisant la méthode du tuto mais en ayant une couleur de fond transparente.
J’ai modifié cadre_rounded.png pour qu’il ait un font transparent.
J’ai ajouté à
body
background-color:red;
et modifier la couleur de
.cadre
background-color:none;
Mais dans ce cas, les coins s’affichent mais le block n’est pas complet.
Avez-vous une solution ?
Merci
@+dami
@Dami : J’ai du mal à visualiser le résultat désiré ainsi que votre démarche. Auriez-vous une page web en ligne de démonstration par hasard ?
Juste une chose par rapport à votre CSS, je préfère un
background-color: transparent;qu’unbackground-color: none;personnellementsalut
tout d’abord merci beaucoup pour ton tuto. Je l’ai essaye, mais etant debutant, je rencontre certains problemes. Admettons que je veuille arrondir mon footer. Voila ce que j’ai fait :
-Dans le footer.php, j’ai « entoure » mes par les balises de ton code html.
- J’ai appele la bibliotheque java en ecrivatn <script type=”text/javascript” src=”/js/jquery/jquery.js”> dans le (comme j’ai vu que tu l’avais mis dans un de tes commentaires)
- J’ai collé le code javascript dans le
- j’ai collé dans le style.css ton code..
malheureusement, cela ne marche pas: les coins arrondis s’affichent DANS le footer, et n’entoure donc pas mon cadre footer. En plus, le code javascript « s’affiche » dans ma page..
Est-ce que tu vois ou est mon erreur?? (desole si c’est evident, mais comme je l’ai precise, je debute avec wordpress)
Merci d’avance!
@Beber comme tu peux le voir WordPress a « mangé » tout ce qui ressemblait à des balises dans ton commentaire et du coup j’ai un peu de mal à bien comprendre ce que tu as bien pu faire… Tu peux me renvoyer tout ça stplé ?
@Dami n’ayant aucune nouvelle, j’espère que tu as trouvé ta solution… :s (ceci est une manière « cachée » de dire que quand on pose une question dans un commentaire, c’est sympa de suivre le fil de commentaires par la suite)
Bonjour,
Tout d’abord, bravo pour le script. Il est super !! Donc merci )
)
J’ai par contre une petite question. Est-ce qu’il est normal que sous Google Chrome, les coins arrondis sont décallés en bas par rapport au cadre ? Ou ais-je fait quelque chose de faux ?
Merci d’avance pour l’aide.
…encore moi.
J’ai trouvé mon erreur. Oublié de mettre une hauteur à 100% pour le fond.
Désolé pour ma question stupide ;o)
@MrCariboo : Hello, merci pour le compliment et je suis ravi de voir que ce petit script est encore utile ! Heureux de voir que tu as su trouver la réponse à ta question avant même que je n’eu le temps de voir tes commentaires
Heureux de voir que tu as su trouver la réponse à ta question avant même que je n’eu le temps de voir tes commentaires 
Bonjour,
J’ai le même problème que Dami. La balise .cadre qui définit les couleurs des bandes entre les 4 coins continuent de se répéter sous les images des 4 coins. Et donc, mes coins ne sont pas transparents. Leur fond est de la couleur définie dans la balise .cadre. Comme je voudrais pouvoir afficher mon cadre arrondi sous une photo, je me retrouve avec des coins non transparents.
En tout cas, bravo por la qualité des explications.
Laurent
@Ilgart : merci beaucoup! et bien à ce stade, je ferais la même réponse qu’à Dami: aurais-tu une page web pour illustrer le problème parce que je visualise assez mal où ça pêche… Je m’oriente donc à priori vers une petite « coquille » dans le codage mais ne peut en dire plus comme ça
@burningHat : J’ai mis en ligne mon code à l’adresse suivante :http://l.ilgart.free.fr/burning/.
L’image des coins est de couleur rose. On voit bien que la couleur défini dans la balise .cadre se répète même en dessous des coins arrondis
Je suis sous IE6 ou Firefox 2.0.
Pour l’instant, je n’ai pas trouvé de solution.
@Ilgart : ça me revient je crois… de mémoire mon image de base n’utilise pas de transparence car il est en effet actuellement impossible de contourner ce problème simplement en CSS. Ou du moins je n’en ai pas encore trouvé :-p Je mettrais ce billet à jour ou rédigerais une note si d’aventure je trouvais une solution à ce problème chronique. N’hésite pas à me transmettre si jamais tu en trouvais une également, ça serait super sympa! Sinon, la base de ce script fonctionne avec IE6?!? Je ne l’ai testé qu’à partir d’IE7 personnellement et n’ai pas particulièrement eu de retour sur les versions précédentes du navigateur.
@burningHat : Oui oui, le script fonctionne très bien sous IE6.
3 trackbacks
Coins arrondis avec jQuery, CSS et une seule image…
Tutoriel pour réaliser des coins arrondis à des cadres fluides à l’aide de la librairie jQuery, de CSS et d’une seule image de fond….
Coins arrondis avec jQuery, CSS et une seule image…
Tutoriel pour raliser des coins arrondis des cadres fluides l’aide de la librairie jQuery, de CSS et d’une seule image de fond….
[...] arrondis avec JQuery, CSS et une seule image by Burninghat.net [...]